You’re a property management expert, which means you know the ins and outs of running a profitable real estate venture. But not many property management experts also can say they’re website design experts.
Because of this, there are a few key factors involved in web design you may never have thought of before. Nonetheless, when it comes to creating a website for your latest multifamily or multiuse building or portfolio of investment properties, they’re important to consider. Ignoring them could cost you money or even legal issues.
1. Showcase Your Building’s Features
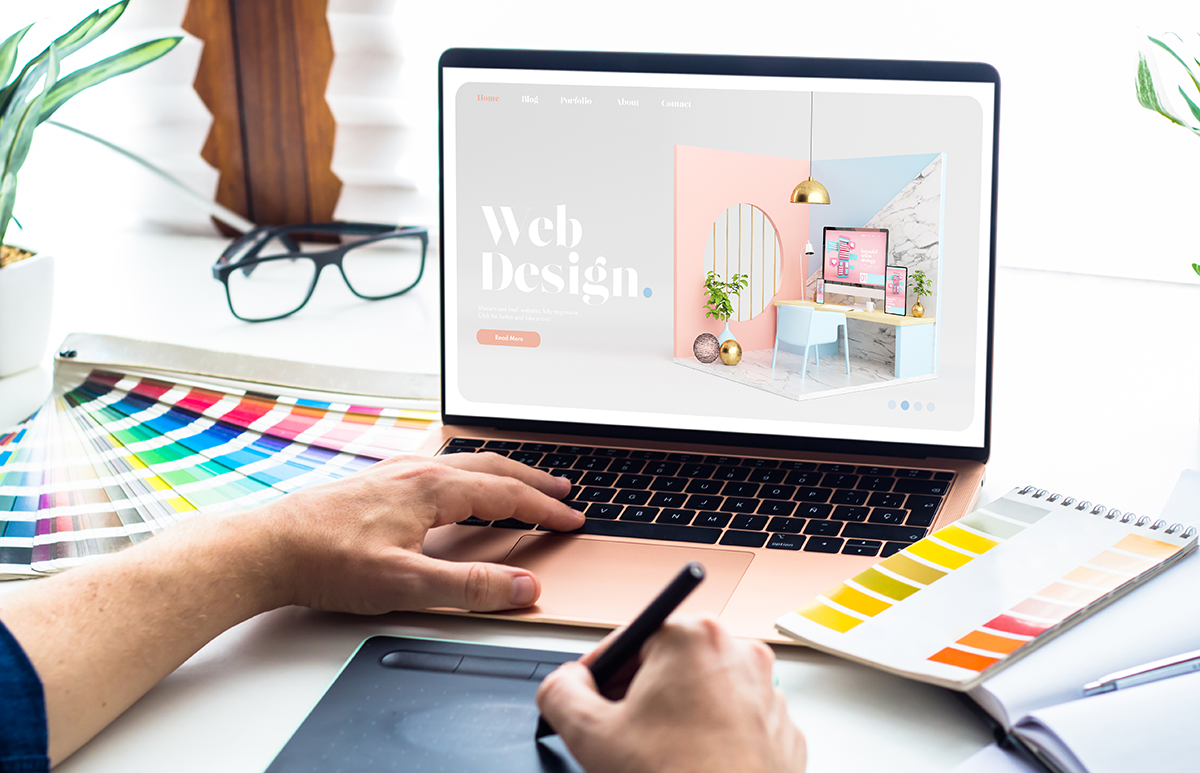
Your website should complement your building’s features. You’d never adorn the public spaces in and around your luxury building with cheesy decor like plastic flamingos, handwritten signage, or cheap materials. So, if your website also looks cheesy or cheap (e.g., it features blurry or dark photos, dated font styles, or emotionless design), it definitely won’t match your building’s aesthetic. Potential tenants want to envision themselves in your building.
You want to generate qualified leads—not just any lead—from your website. To ensure this happens, establish a logo, color palette, and website design that not only reflects the type of building you manage, but also its features. Collectively, these items are the foundations of your branding, and they can play a role in how fast you lease or sell spaces in your building.
Your website should also align with your target audience’s self-image. Stop to consider how your ideal tenants see themselves. Ensure your branding matches.
2. First Impressions Say a Lot
Potential clients or tenants judge your building based on your website. Your branding and your website affect consumer behavior. Even if your website is easy to navigate, 38% of visitors will leave immediately without learning more if it is unattractive.
To make matters worse, a Stanford study showed that 75% of consumers judge your company’s credibility based on your website design. It stands to reason that a poorly designed website can affect your public reputation.
Sure, “beauty is in the eye of the beholder,” but there are basic website and graphic design principles you simply cannot ignore: balance, contrast, proportion, hierarchy, movement, variety, white space, and unit, to name just a few.
3. Navigation Should Not Be Frustrating
User experience affects bounce rate and visit duration. Confusing menus, text that is difficult to read, and slow load times prompt visitors to bounce from your website.
Why?
Sites with poor user experience feel untrustworthy or substandard. Consumers may also feel like these items represent how you do business overall—and they don’t want to lease space in your building if that’s the case. Your website influences audience perception, so if it looks cheap or poorly designed, site visitors will think your building is too.
So how can you improve your website’s user experience? Task a few of your team members to look at your website from a visitor’s perspective, and then ask them to try to “break” it. They should test all the internal links and menus, ensure contact forms or buttons work, try every option on your chat bot, and look at every square inch of your site for red flags that may be turning away site visitors—and potential clients. Then, fix those red flags.
4. Is Your Website ADA Compliant?
It must be. Your building complies with the Americans with Disabilities Act, and your website must too. The law indirectly states so. If it’s not, you could face a lawsuit. (Yes, there is plenty of case precedent for this!) To ensure your website is compliant, review the Web Content Accessibility Guidelines (WCAG) established by the Web Accessibility Initiative of the World Wide Web Consortium, the organization that sets international standards for the Internet.
Be warned: WCAG includes several highly detailed compliance tiers that often require advanced knowledge of multimedia file types and web coding, so it isn’t always easy to understand.
Another warning: Any plug-in, application, or widget that claims to ensure your website is ADA compliant is too good to be true. In fact, the most powerful one can currently detect only 30% of WCAGrequirements.
Not everyone is a professional website designer—and that’s OK. It may seem cost effective to ask your neighbor’s kid or an amateur to design and develop the website for your new property. But doing so may risk future revenue, so it’s better to work with a team of professionals from the start. Rely on them to guide the process and offer insight. Compromising your company’s reputation or leaving a bad taste in site visitors’ mouths is simply too risky in today’s economy.
Jenifer Calandra’s decade of marketing experience in a range of industries gives her a unique perspective on strategy. A professional writer by trade, Calandra crafts the story of your brand to engage with your target audience in her role at iFocus Marketing. Learn more at ifocusmarketing.com.
























0 Comments